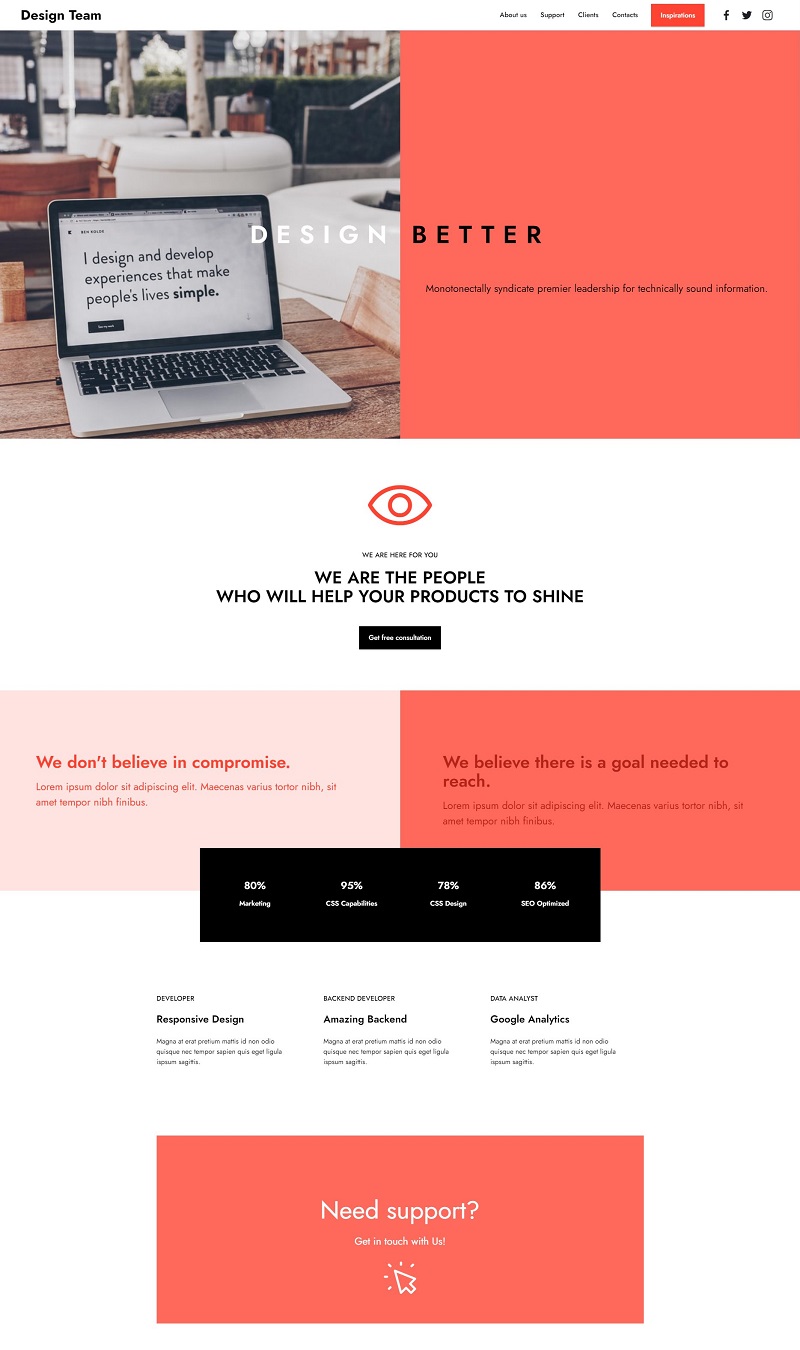
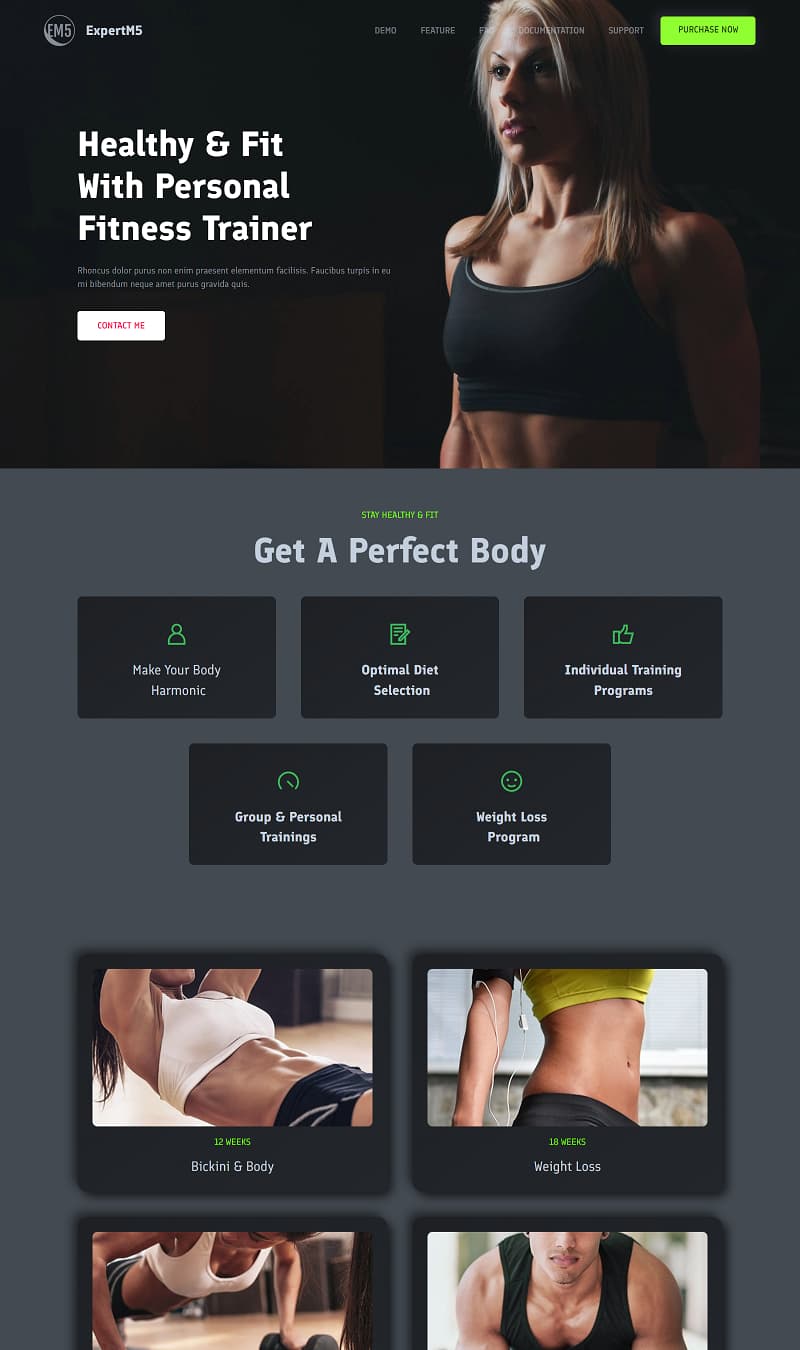
Mobirise Mobirise is an intuitive drag-and-drop website builder ideal for users seeking a no-code approach. It employs AI capabilities for easy site creation, offering a plethora of pre-designed templates. The interface is simple, allowing anyone to design responsive sites without deep technical knowledge. Best of all, it's free, making it an economical choice. However, advanced features may require paid extensions.
Adobe Dreamweaver A powerful and professional-grade HTML editor, Adobe Dreamweaver offers robust capabilities for designers and developers. It supports responsive design and real-time preview, allowing seamless collaboration. While it boasts a comprehensive feature set for experienced users, its complexity can be a drawback for newcomers. Subscription costs can also accumulate, making it less budget-friendly despite its extensive functionalities.
Sublime Text Sublime Text is a fast and versatile text editor favored by many developers. Its key features include multiple selections, split editing, and extensive plugin offerings. The distraction-free interface enhances focus on coding. Although it's free to try, the cost for perpetual licenses might be a deterrent for some. The learning curve may be steep for those unfamiliar with code editing, impacting ease of use.
Notepad++ An open-source editor, Notepad++ is simple yet powerful for HTML editing; it features syntax highlighting and code folding. It offers extensive plugins, enhancing flexibility for advanced users. While installation is quick and intuitive, the UI may feel dated compared to newer editors. As a free tool, its cost-effectiveness is unmatched, but it may lack some advanced features found in commercial software.
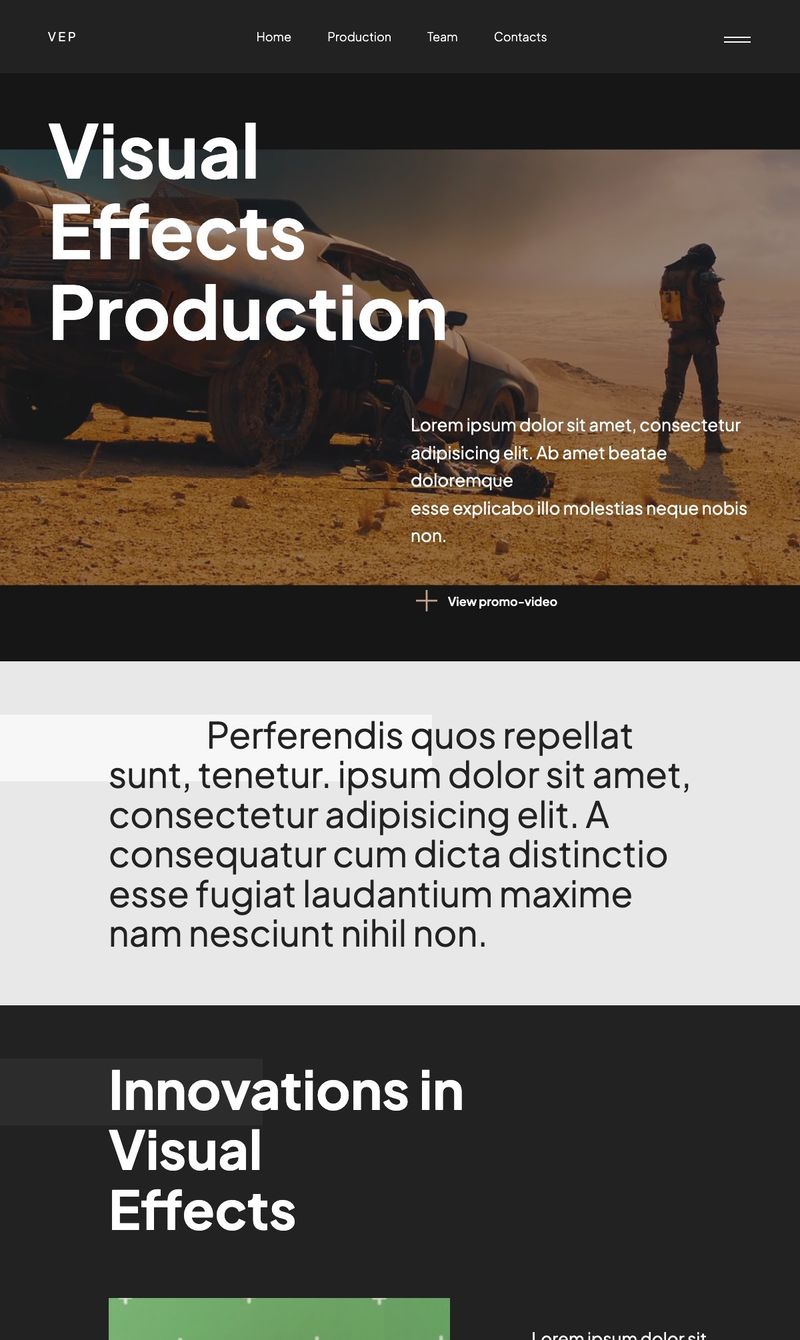
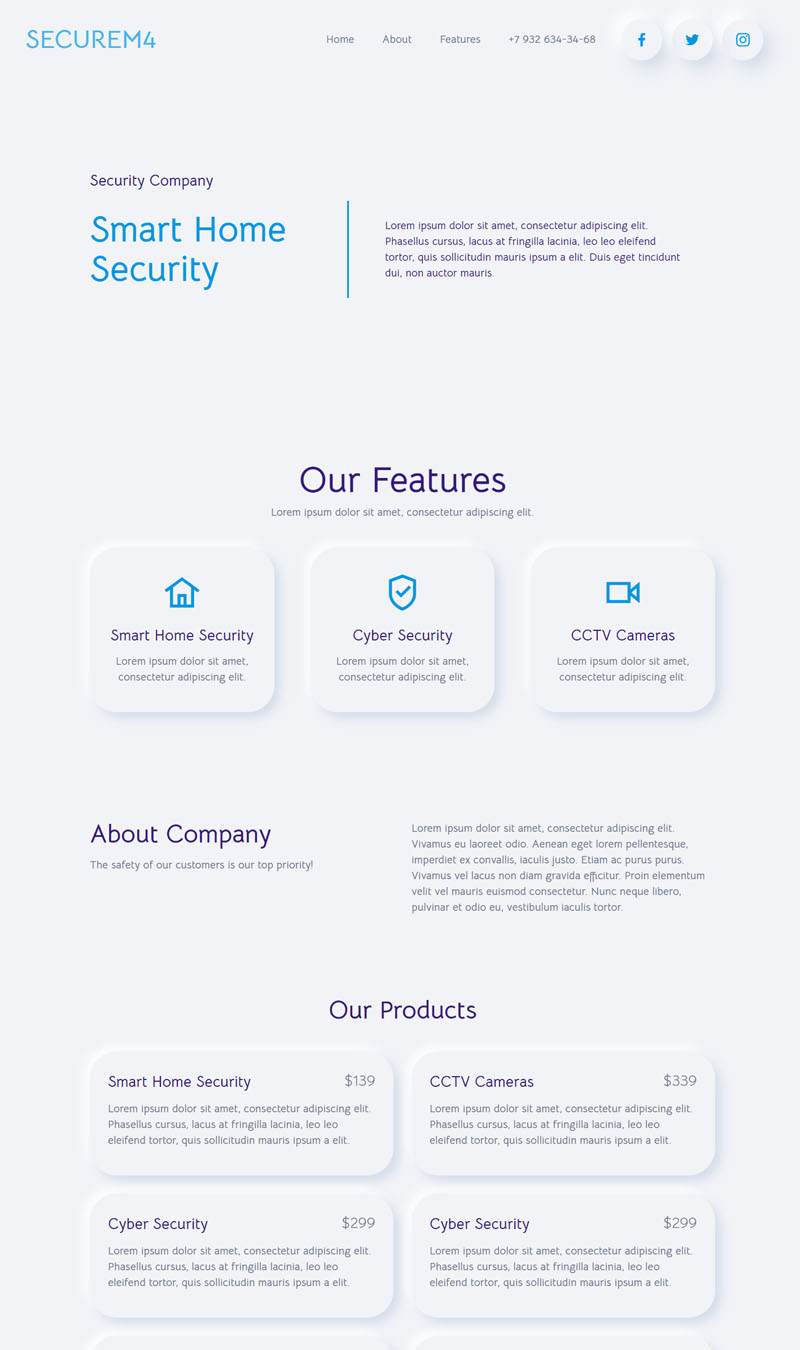
8b 8b is a straightforward website builder focusing on simplicity for beginners. It features a modern interface and easy-to-use drag-and-drop functionality, emphasizing design over coding skills. While it’s free for basic usage, premium features come at a cost. This website builder excels in speed and convenience but may not offer the depth desired for experienced developers.
Visual Studio Code Visual Studio Code is a free and highly extensible code editor, ideal for developers needing versatility. It supports a myriad of programming languages and has integrated Git control. The user-friendly interface makes coding manageable, and numerous extensions enhance its functionality. Its vast capabilities might intimidate novice users, and it may consume system resources. However, it remains a leading choice due to its flexibility.
Atom Atom is an open-source editor designed for collaborative development. With a modern interface and customization options, it's equipped for both beginners and experienced coders. Atom supports packages that enhance productivity, but performance can lag with extensive customization. Being free to use is a plus, yet its consumption of system resources could hinder users with older hardware, making it less efficient for some.
Brackets Brackets is an open-source code editor focused on web development and HTML. Its live preview feature allows instant updates, fostering a more dynamic design process. The interface is approachable for beginners, yet it remains powerful for seasoned developers with its extensive extensions. While free to use, it may not compete with heavier IDEs in terms of functionality, potentially limiting advanced workflow.