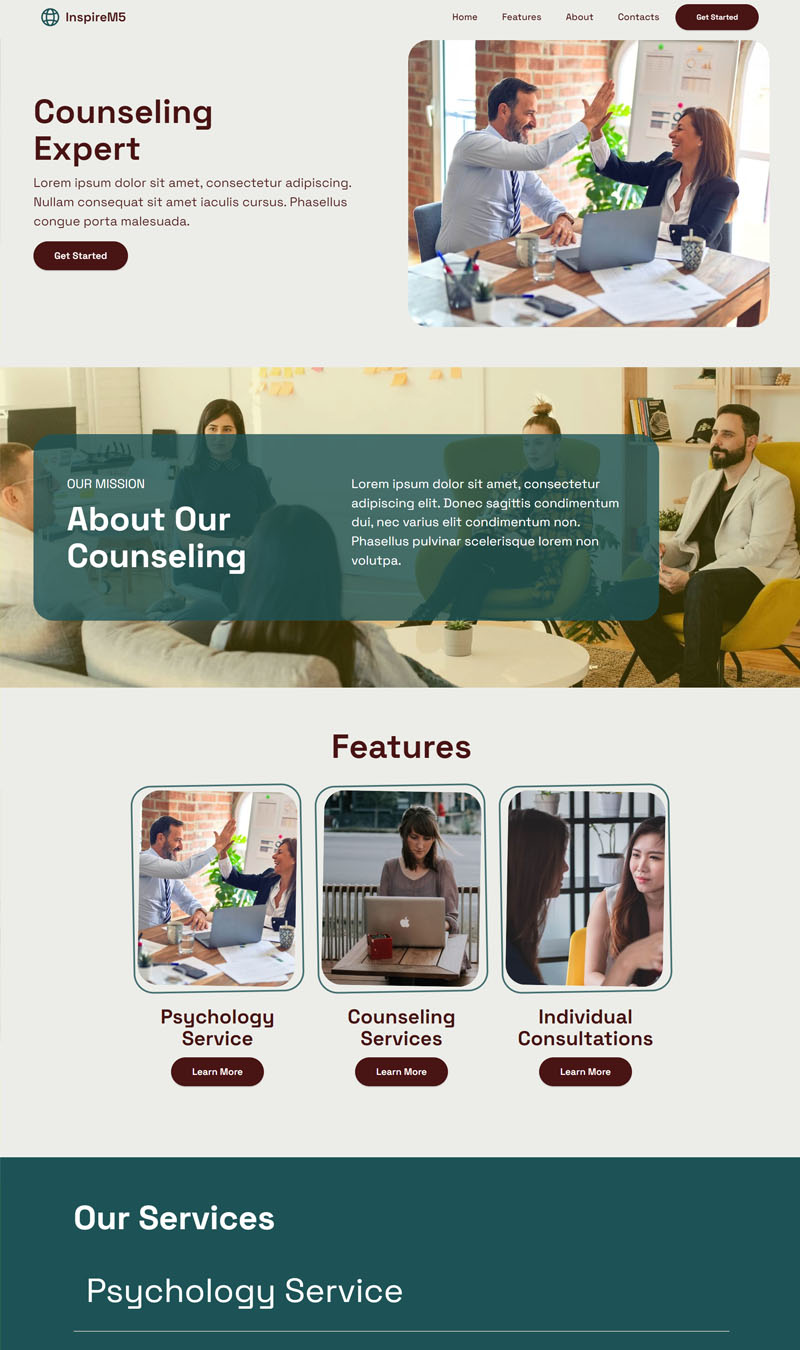
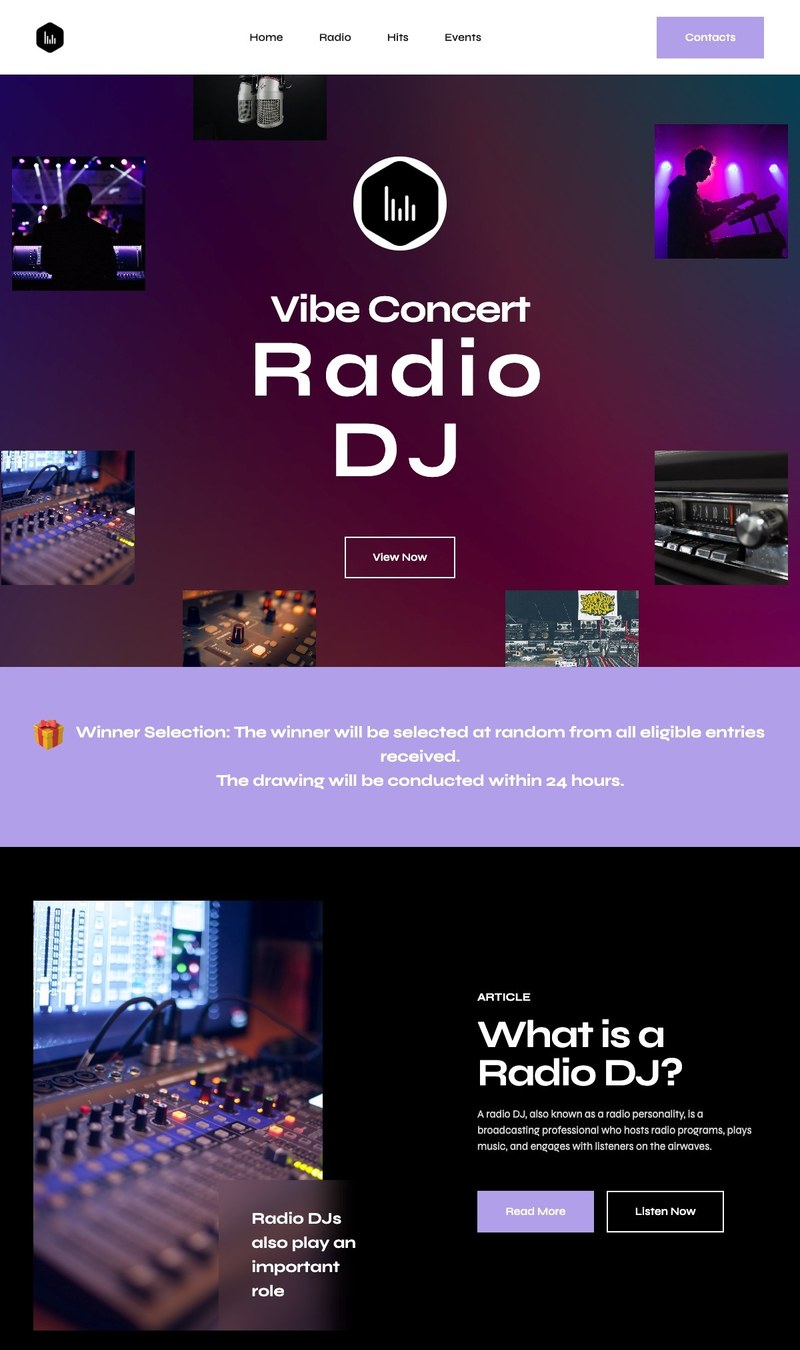
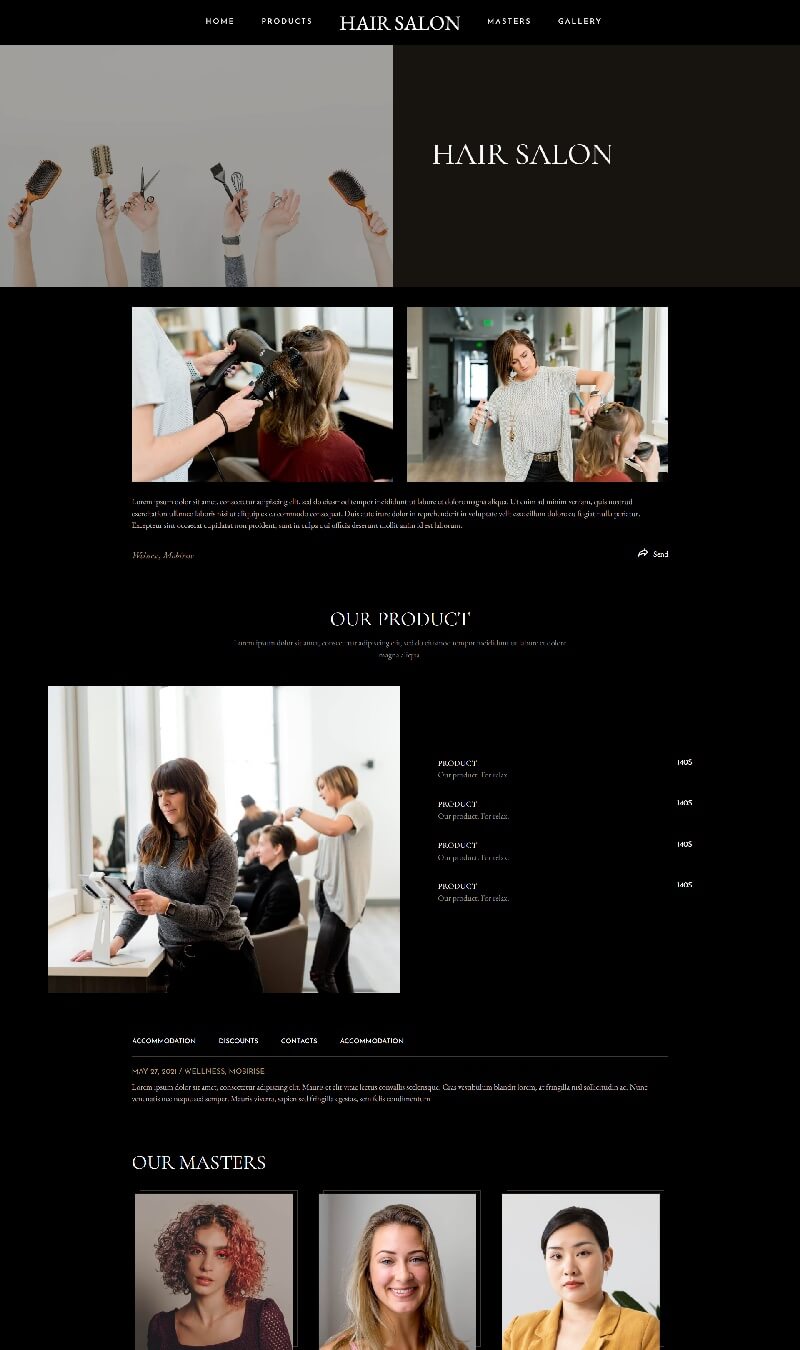
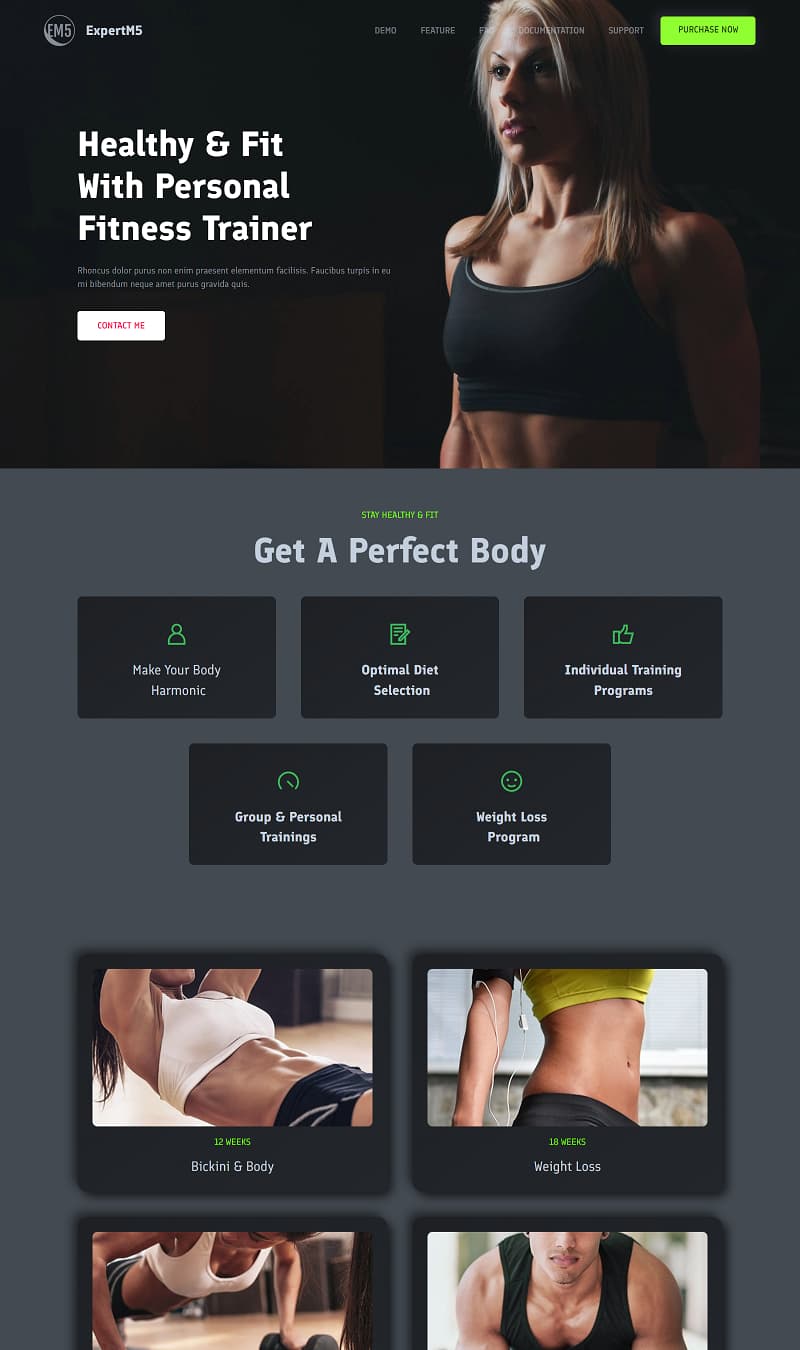
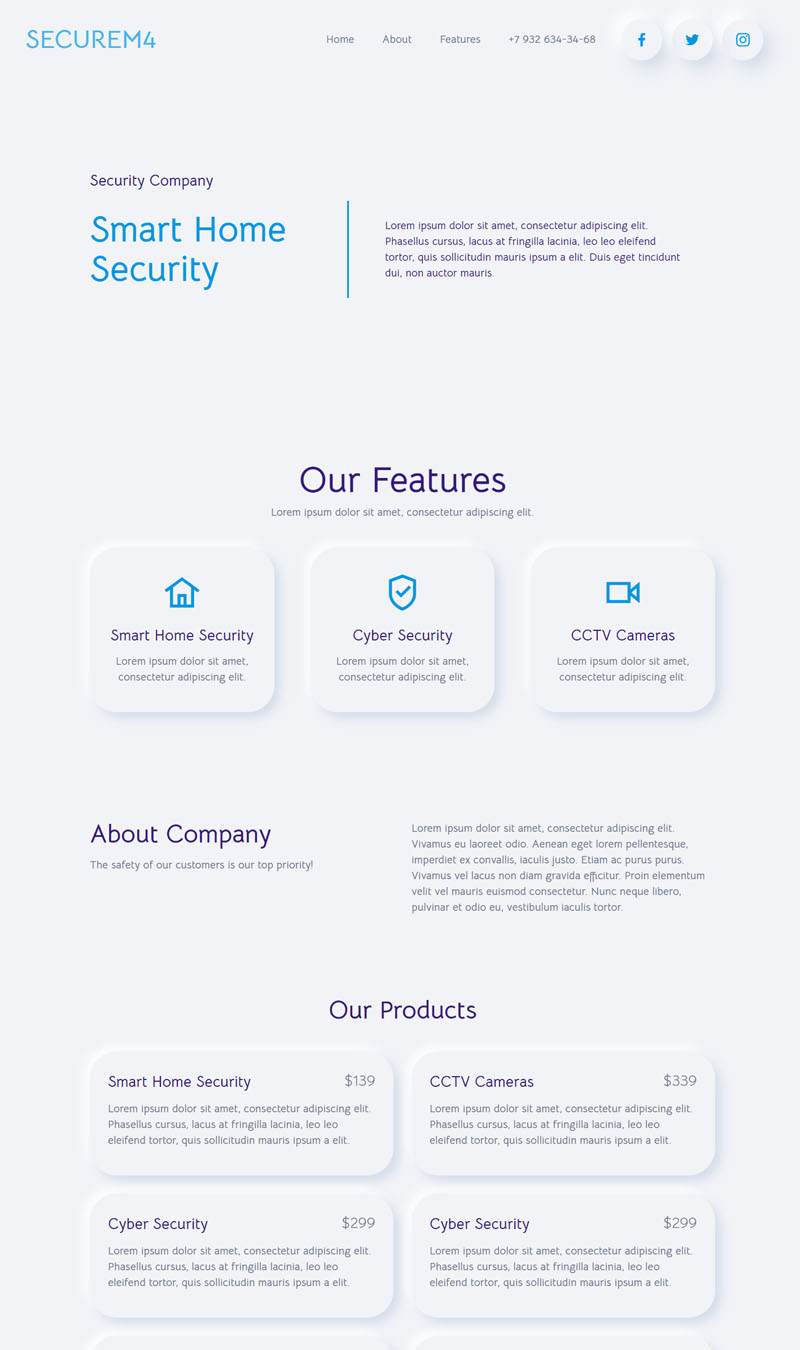
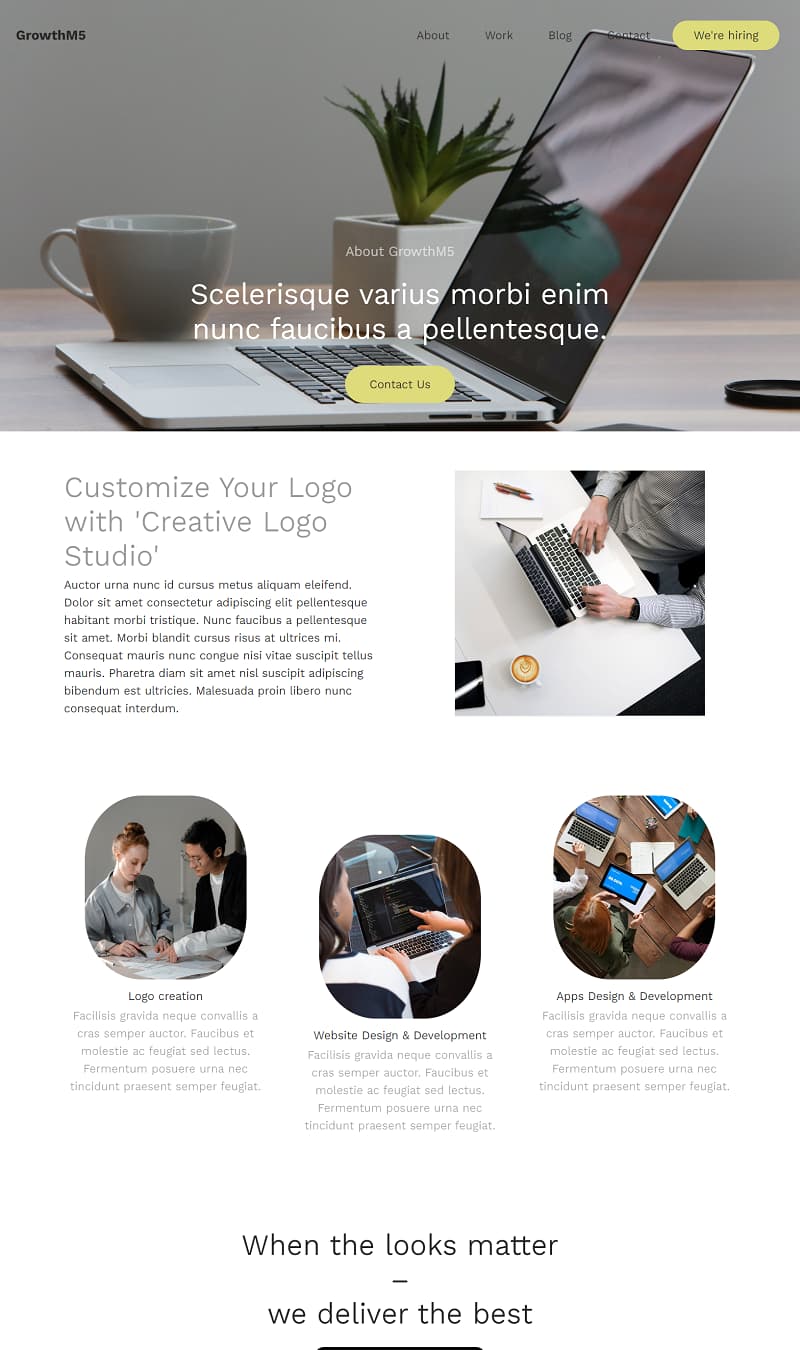
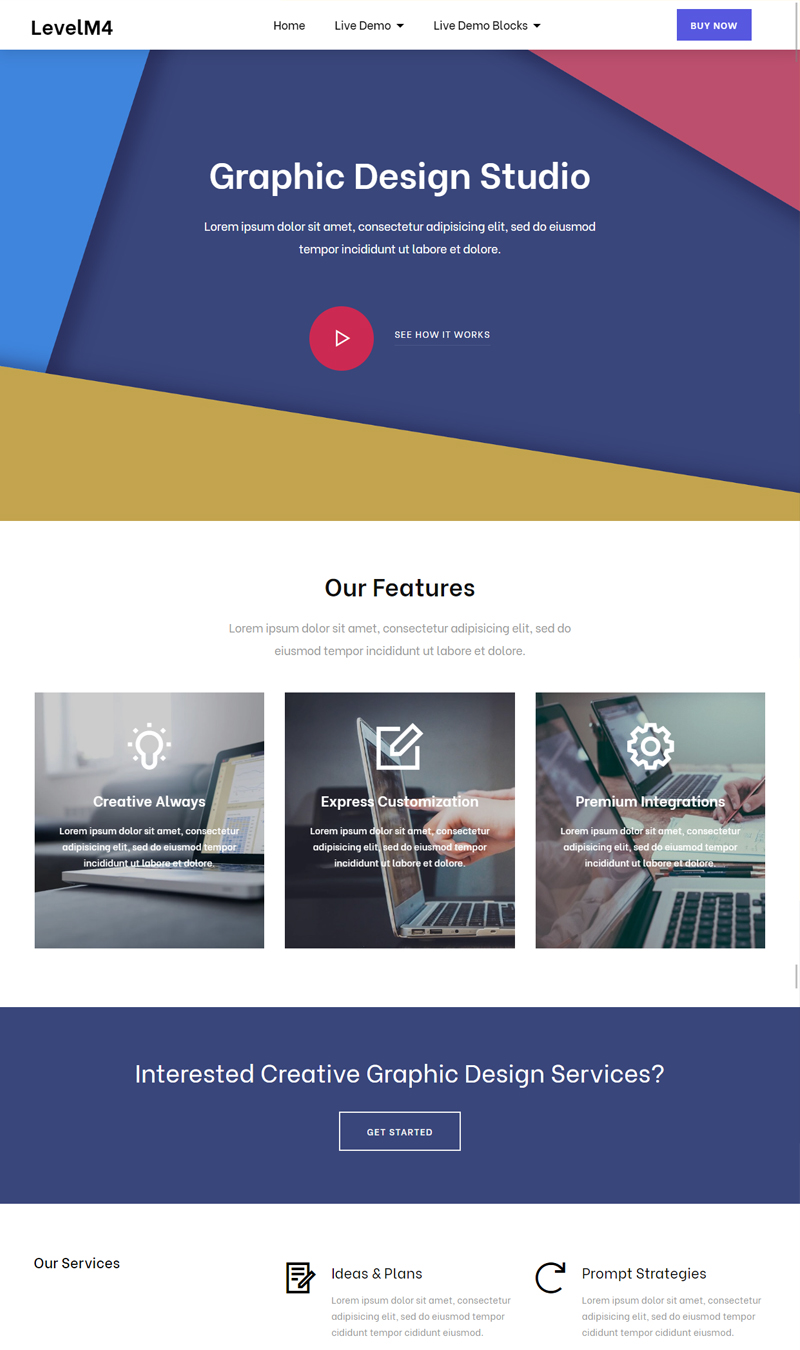
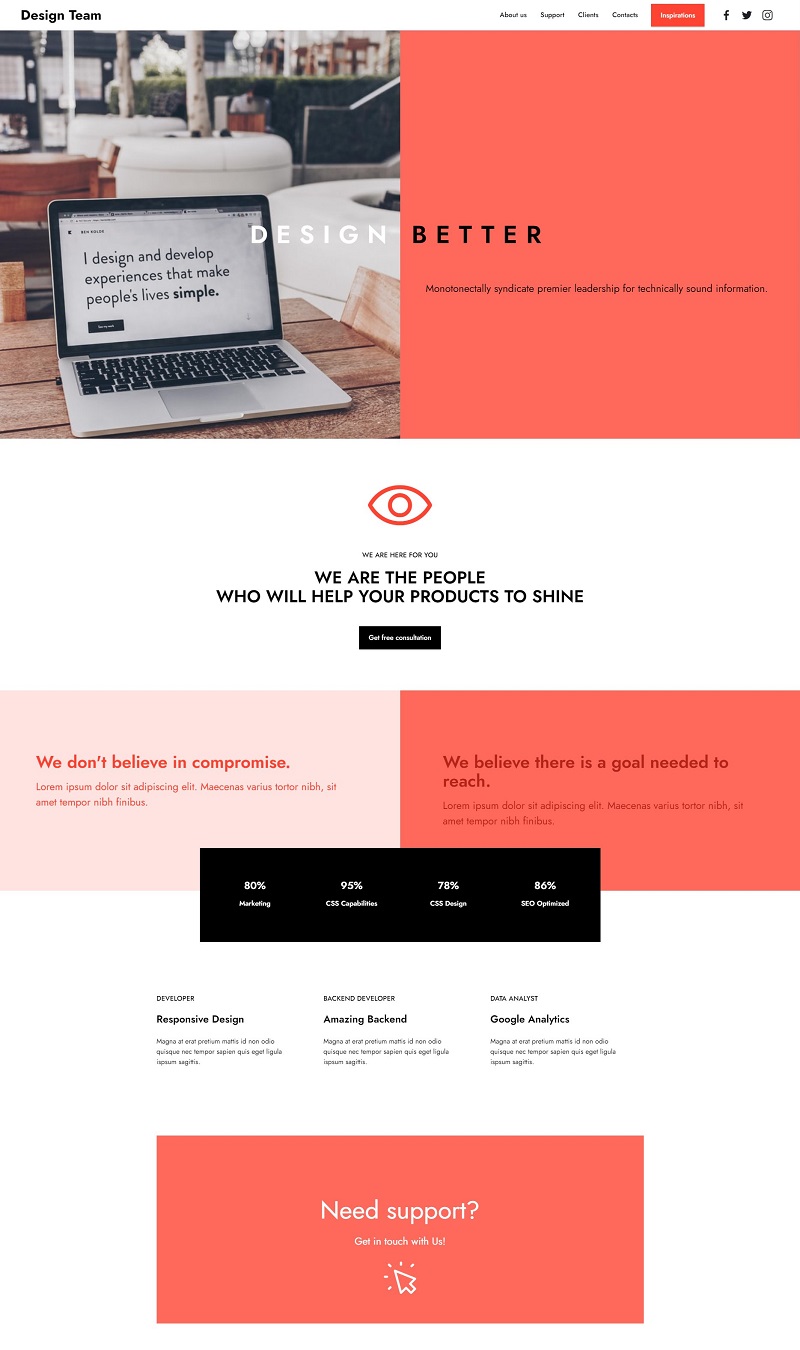
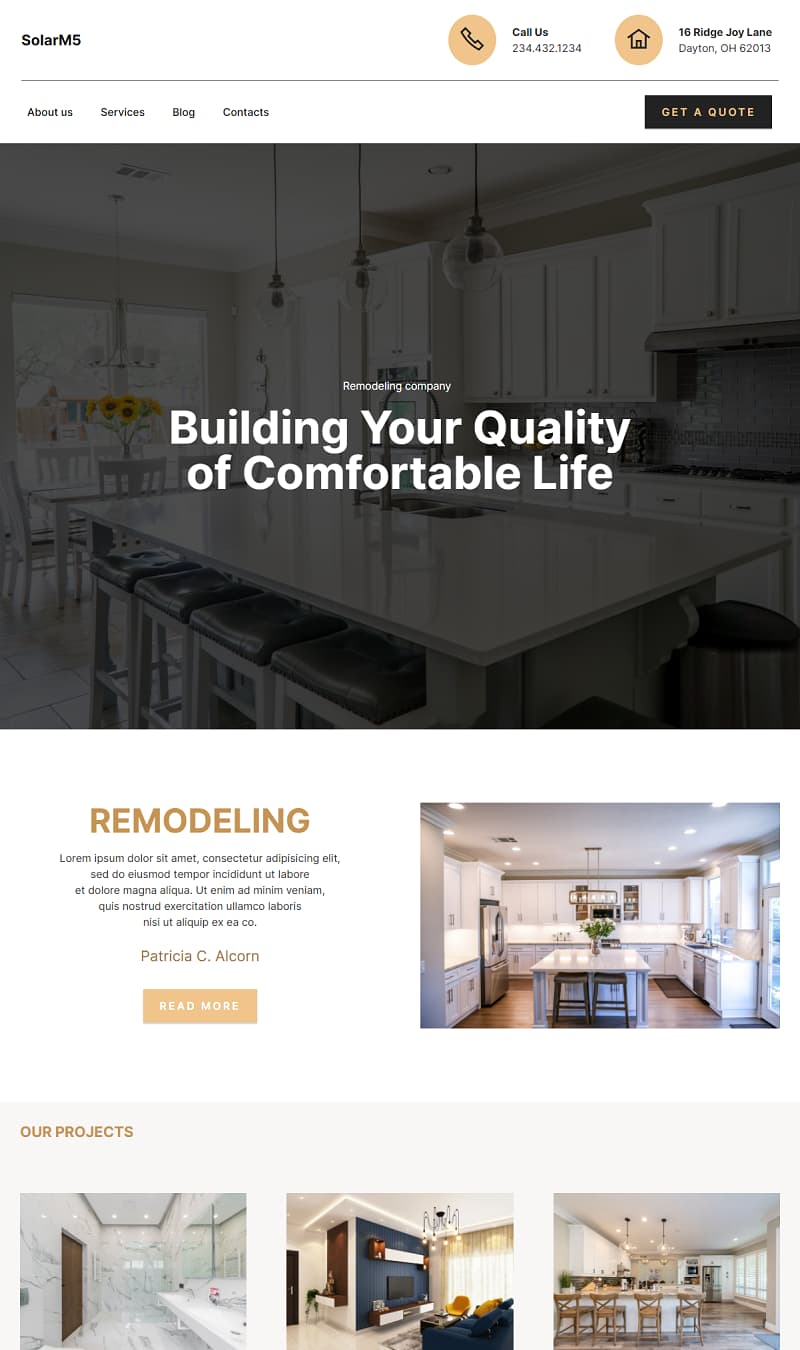
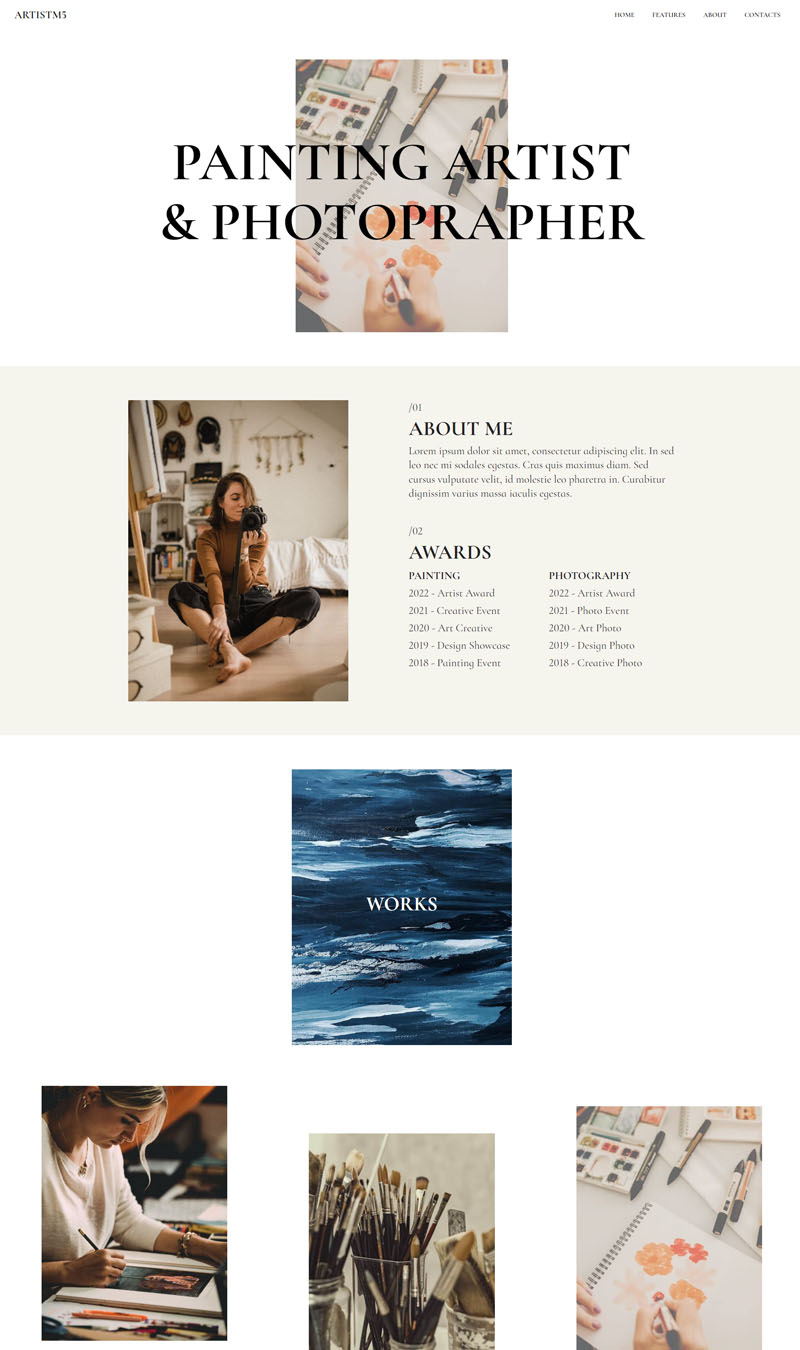
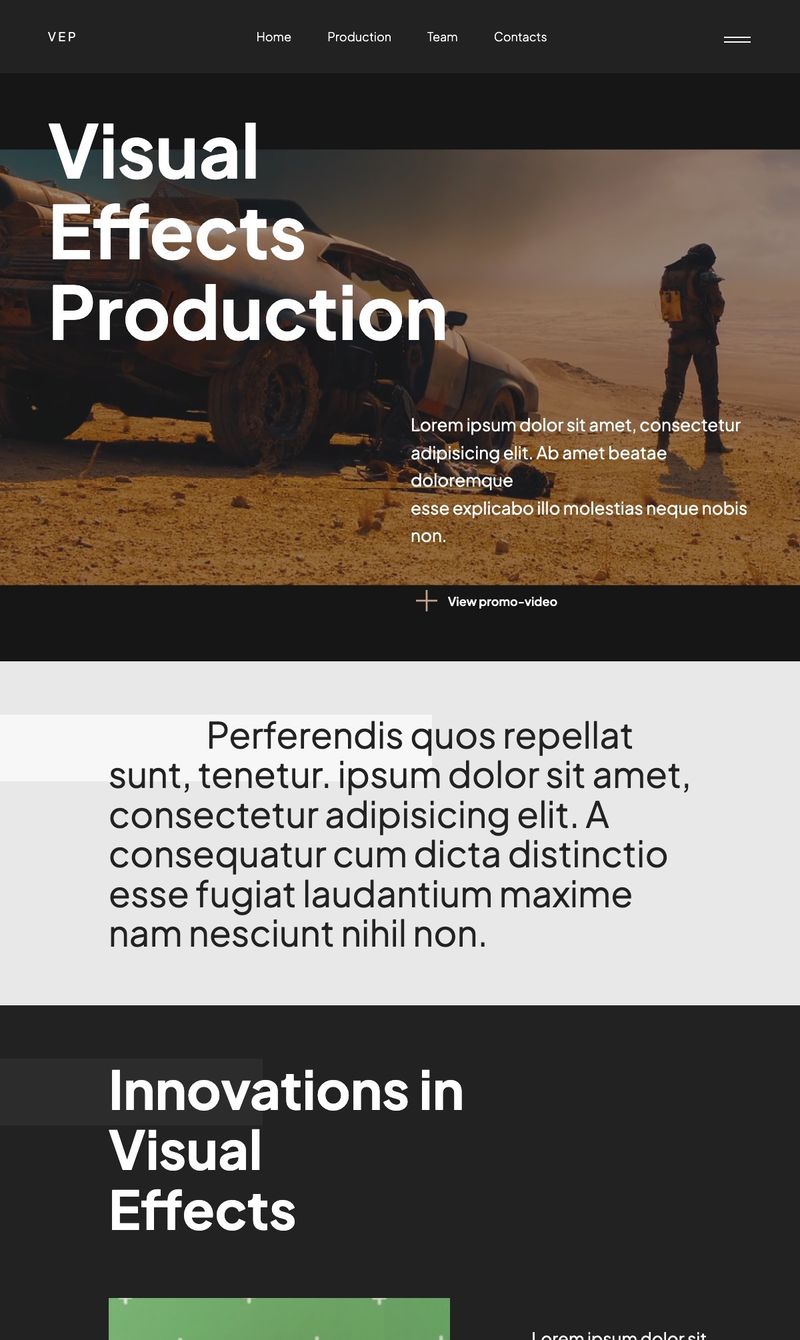
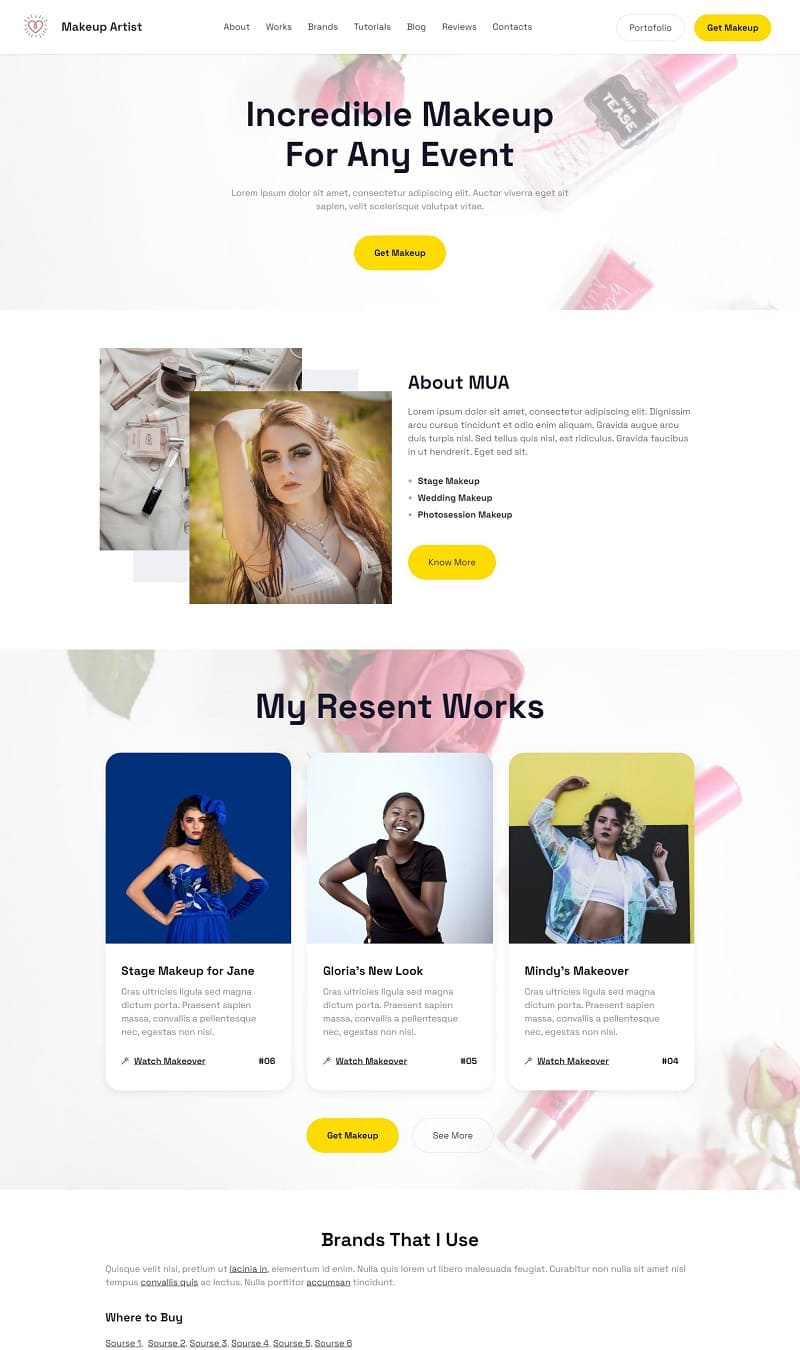
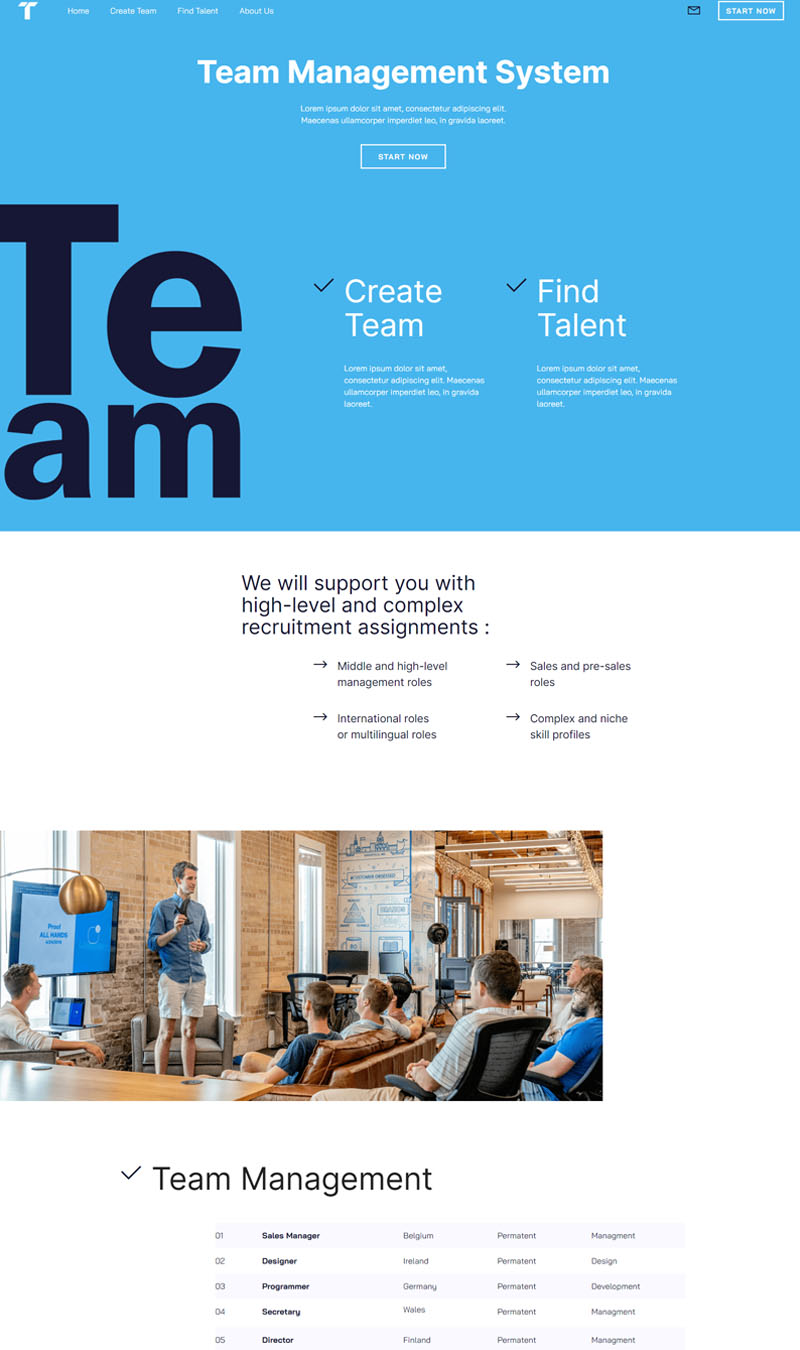
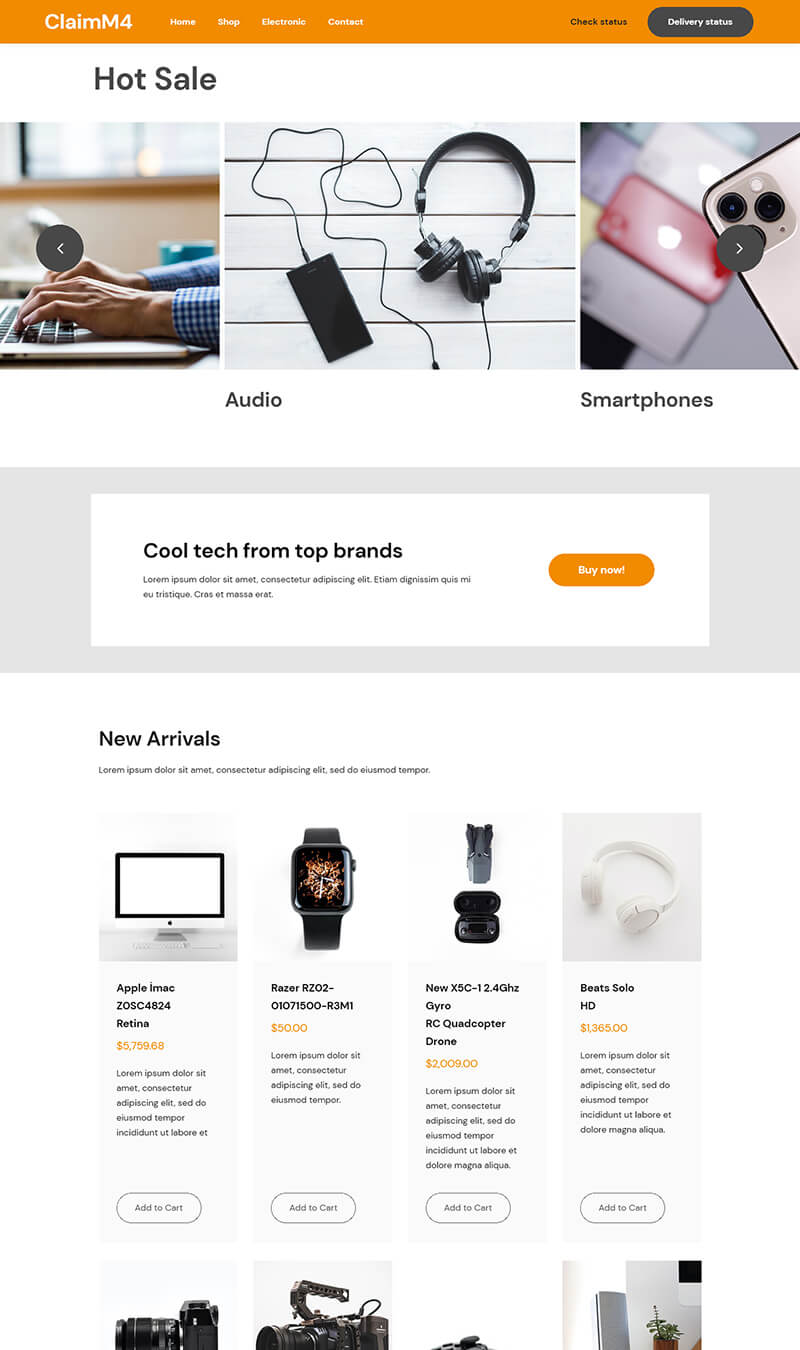
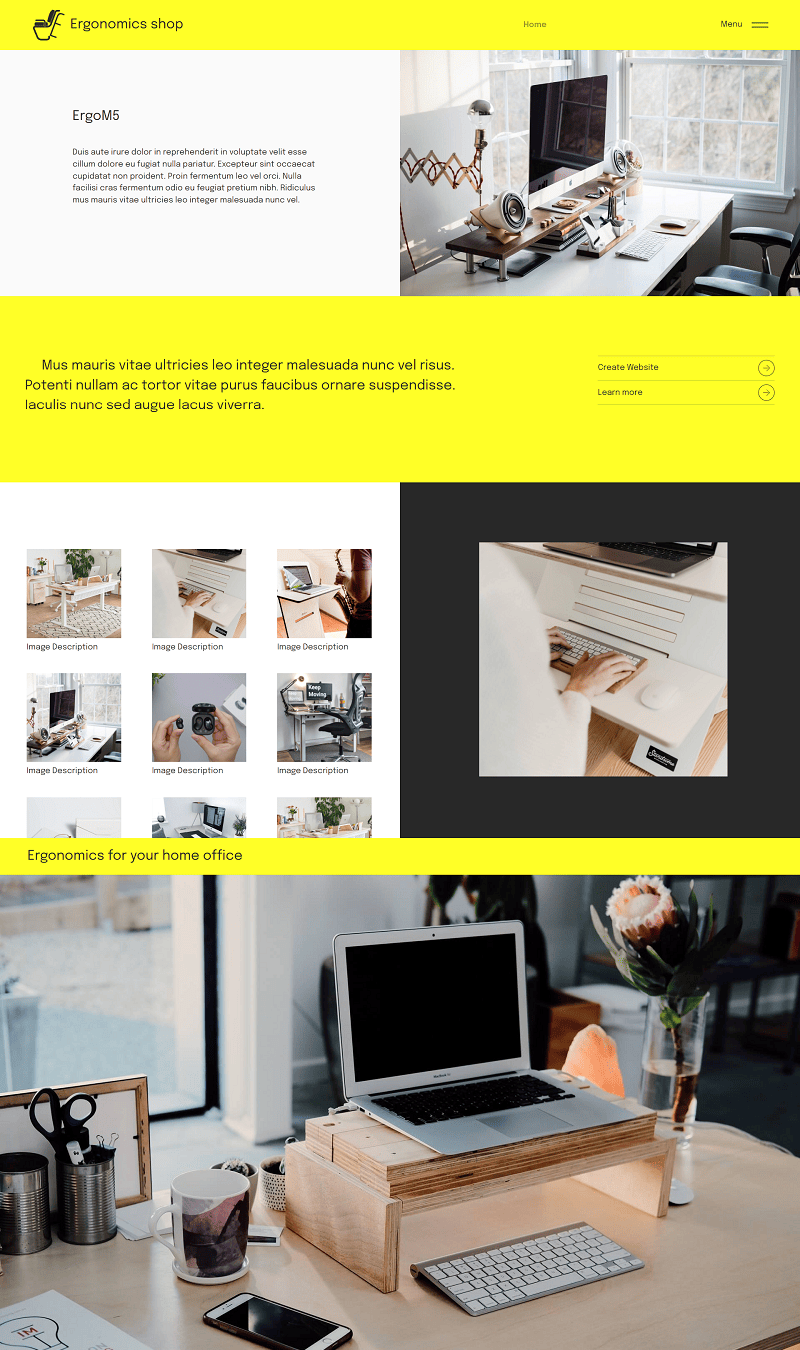
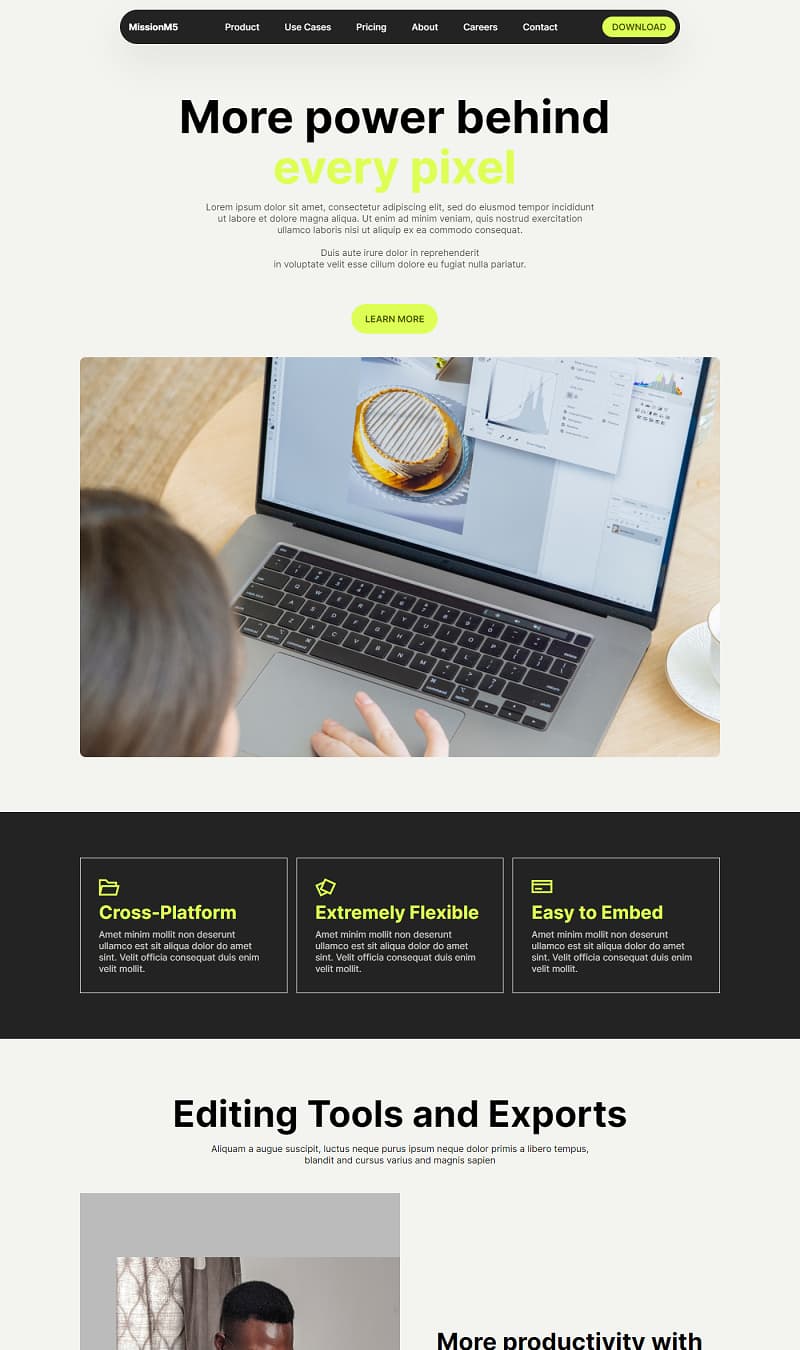
Múltiples plantillas de IA
El software de desarrollo web proporciona una amplia gama de temas y plantillas de sitios web predefinidos impulsados por inteligencia artificial, ideal para diversas áreas en la vida y los negocios. Con más de 9900 bloques de sitios atractivos, tanto en opciones gratuitas como premium, estas herramientas se basan en las últimas tendencias de diseño web. Además, ofrecen múltiples opciones de personalización para adaptar cada proyecto a las necesidades específicas de los usuarios.