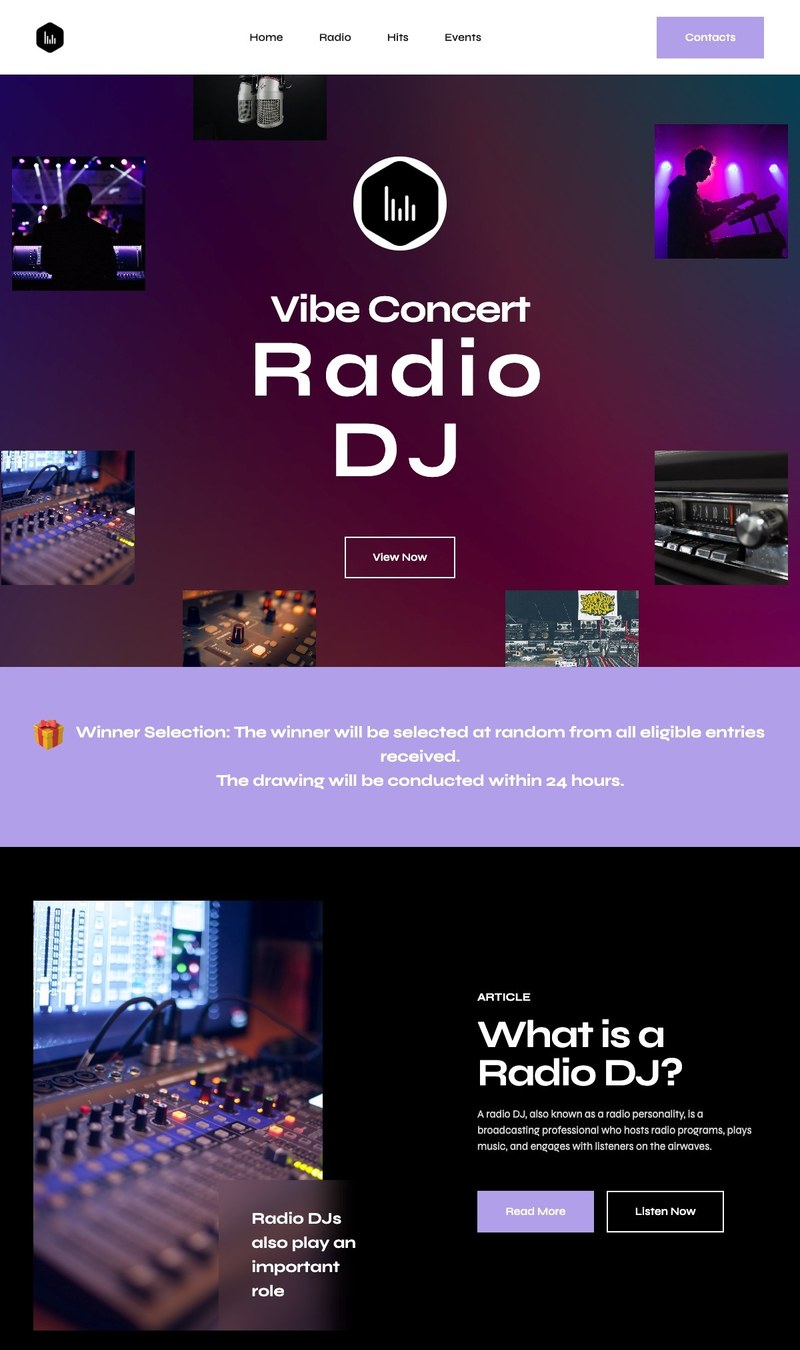
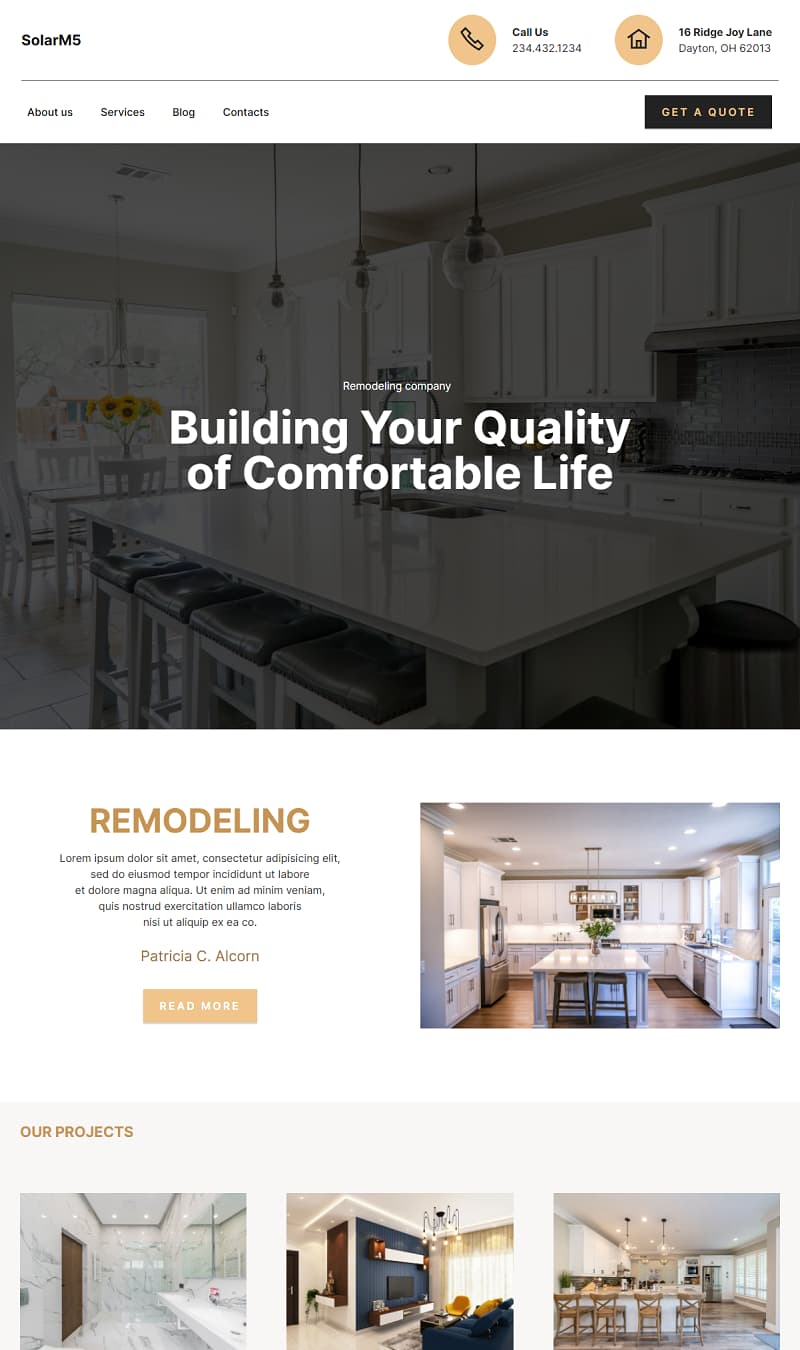
Mobirise Mobirise to inteligentny edytor HTML bez potrzeby kodowania, idealny dla użytkowników Mac. Oferuje przyjazny interfejs z możliwością przeciągania i upuszczania, co ułatwia projektowanie stron. Jest darmowy i doskonały dla osób mniej zaznajomionych z programowaniem. Mimo prostoty, niektóre zaawansowane funkcje są ograniczone, co może być minusem dla bardziej doświadczonych użytkowników. Kosztowna może być opcja dodatków premium.
Adobe Dreamweaver Adobe Dreamweaver to rozbudowany edytor HTML, który łączy wizualne projektowanie z edytowaniem kodu. Jego elastyczność pozwala na zaawansowane projekty oraz integrację z innymi produktami Adobe. Użytkownicy mogą korzystać z dużej biblioteki szablonów. Mimo potężnych funkcji, cena subskrypcji miesięcznej może być wysoka, co sprawia, że nie jest to najbardziej opłacalny wybór dla amatorów. Interfejs może być skomplikowany dla początkujących.
Sublime Text Sublime Text to lekkie narzędzie ze wsparciem dla programowania w HTML oraz wielu innych językach. Jego szybkość oraz możliwość dostosowania sprawiają, że jest popularnym wyborem wśród deweloperów. Oferuje również świetne wsparcie dla wtyczek. Jego model płatności jest jednorazowy, ale brak pełnej funkcjonalności bez wykupionego klucza może być nieco frustrujący dla niektórych użytkowników. Interfejs jest prosty, ale wymaga pewnego przyzwyczajenia.
Brackets Brackets to całkowicie darmowy edytor HTML open-source, idealny dla projektantów stron internetowych. Umożliwia na łatwe edytowanie kodu, dzięki funkcjom podglądu na żywo, co znacząco przyspiesza pracę. Dobrze współpracuje z popularnymi frameworkami. Mimo prostoty, brak niektórych zaawansowanych narzędzi może być minusem dla bardziej doświadczonych użytkowników, a interfejs może być nieco ograniczony. Niemniej jednak, jest doskonałym wyborem dla początkujących.
8b 8b to innowacyjny, darmowy edytor HTML, oferujący możliwość tworzenia responsywnych stron internetowych w prosty sposób. Dzięki szablonom i elastycznemu edytorowi wizualnemu, użytkownicy mogą łatwo dostosowywać projekty. Choć jest przyjazny dla nowicjuszy, w niektórych przypadkach może brakować zaawansowanych opcji, co ogranicza kreatywność bardziej doświadczonych projektantów. Z kolei interfejs jest łatwy w nawigacji, co z pewnością ułatwia pracę.
Atom Atom to kolejny darmowy edytor open-source, który kusi szerokimi możliwościami personalizacji. Sprawdzi się zarówno dla początkujących, jak i zaawansowanych programistów. Wspiera wiele wtyczek, co pozwala na dostosowanie do indywidualnych potrzeb. Mimo dużej elastyczności, nieco wolniej działa na starszych maszynach, a jego interfejs może wydawać się przeciążony dla nowych użytkowników. Dobrym aspektem jest społeczność, która wspiera rozwój narzędzia.
Visual Studio Code Visual Studio Code to potężne narzędzie, które łączy edytację kodu z możliwościami debugowania. Oferuje liczne rozszerzenia do pracy z HTML, co zwiększa jego funkcjonalność. Interfejs jest nowoczesny, co zachęca do pracy. Użytkownicy mogą liczyć na dużą społeczność oraz wsparcie. Największym minusem jest krzywa uczenia się dla nowicjuszy, którzy mogą być początkowo przytłoczeni. Mimo to, koszt jest niski, a opcje są rozbudowane.
Pinegrow Pinegrow to edytor HTML, który pozwala na łatwe tworzenie i modyfikację responsywnych stron internetowych. Jego funkcjonalności obejmują wsparcie dla Bootstrap oraz WordPressa. Intuicyjny interfejs sprawia, że projekty można tworzyć w intuicyjny sposób. Koszt zakupu może być wyższy w porównaniu do podstawowych edytorów, a brak wersji całkowicie darmowej może być przeszkodą dla niektórych użytkowników. Mimo to, narzędzie to jest wysoce funkcjonalne.